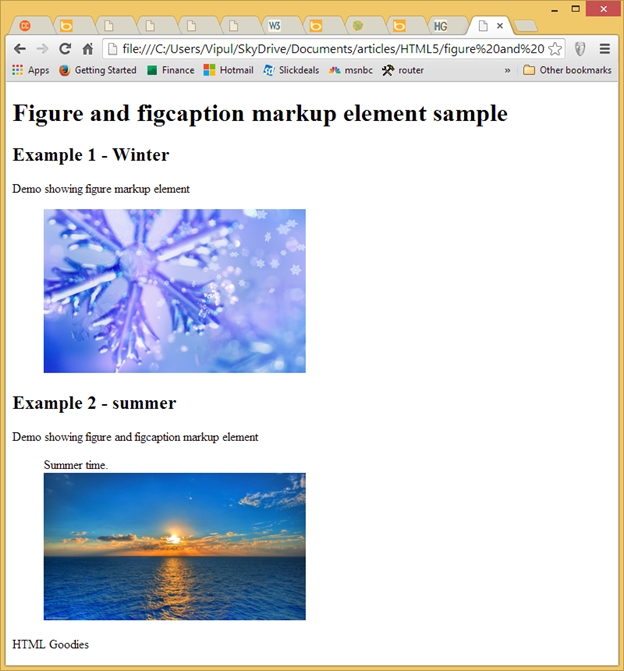
Creating a figure + figcaption animation using html and CSS Follow me for growing 🪴 your knowledge with me. Follow @cod.ewithfun Fo... | Instagram
GitHub - aarontgrogg/wp-plugin-figure-figcaption: Replace WordPress' <div>s with HTML5's <figure> and <figcaption>

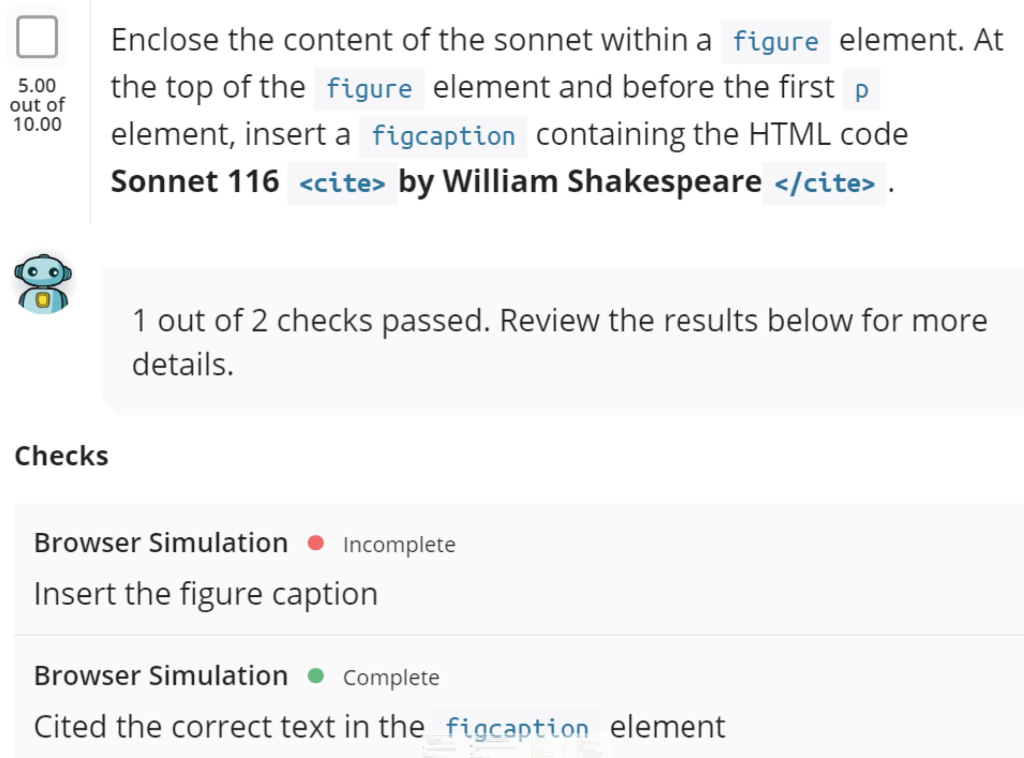
Html step 30 i have a doubt .. my error is"Your figcaption element should have an opening tag. Opening tags have the following syntax: <elementName>." - HTML-CSS - The freeCodeCamp Forum

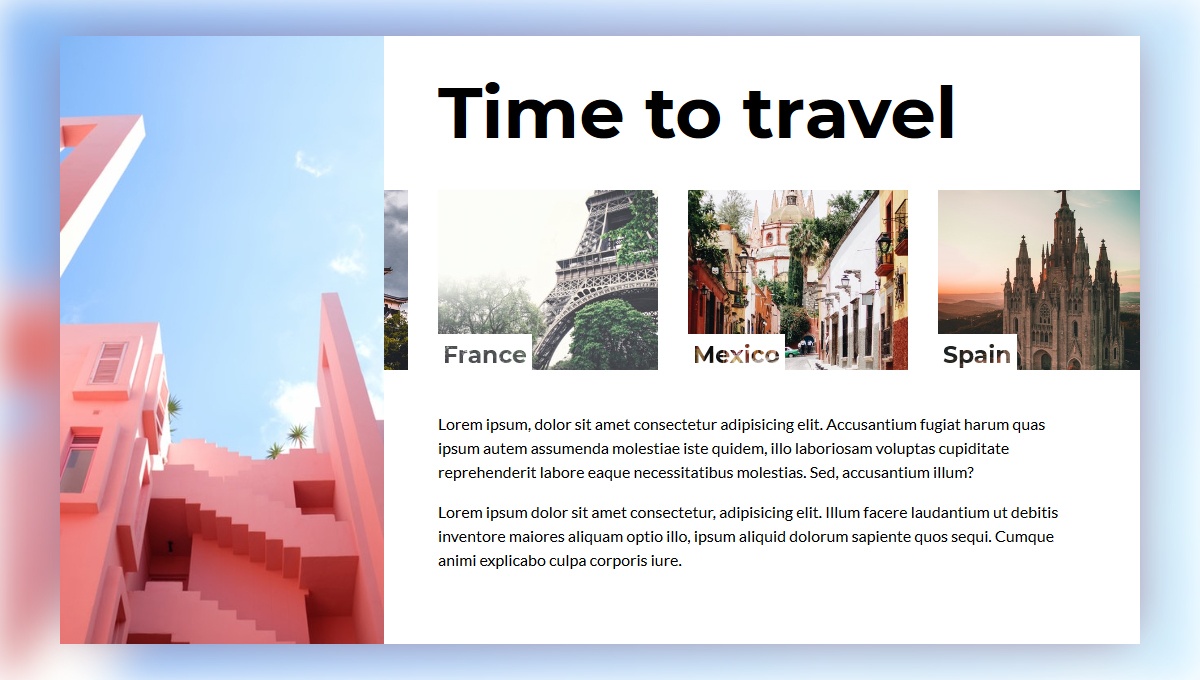
Cutup #4 Image <figure>. 🔮Today, I would like to share with you… | by nana 🧙🏻♀️ | Design & Code Repository | Medium